Web Design
The Independent Web Development
Learn It
- The following are six webpage layouts that you can pick from for your independent web development poject.
- Click on each one to see what a finished webpage may look like.
- There will be a contest at the end of this project across year group in different categories(will be anounced here soon).
- There is a video tutorial after the templates on how to get your webpage started.
Webpage layouts for you to choose

|
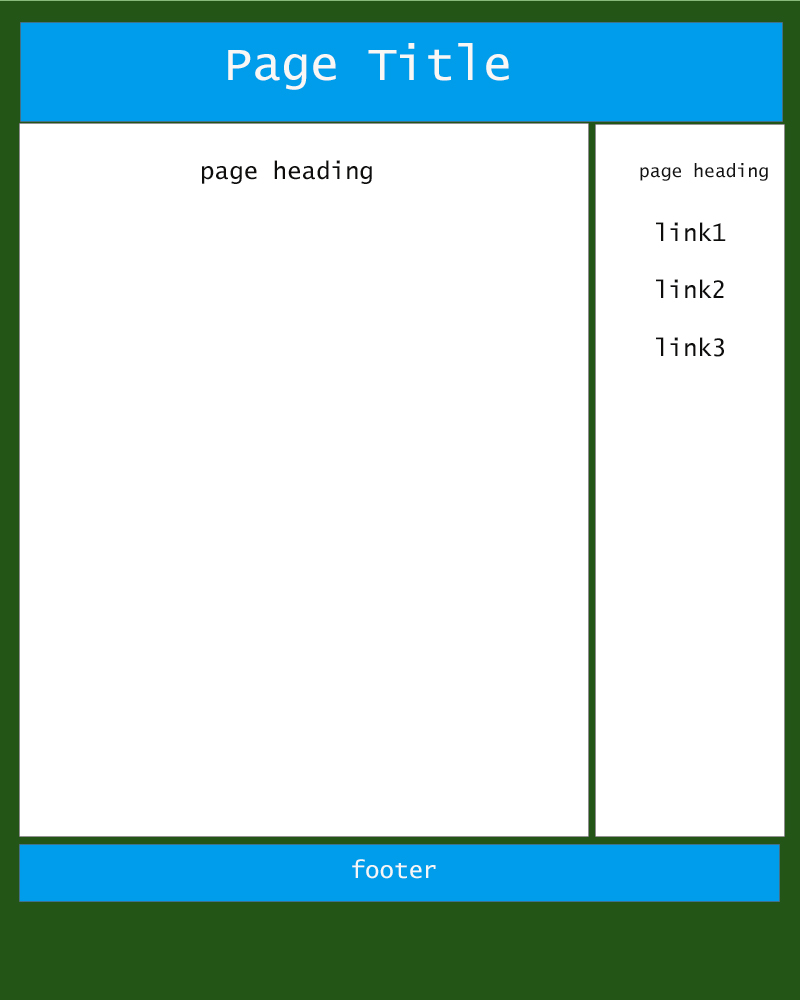
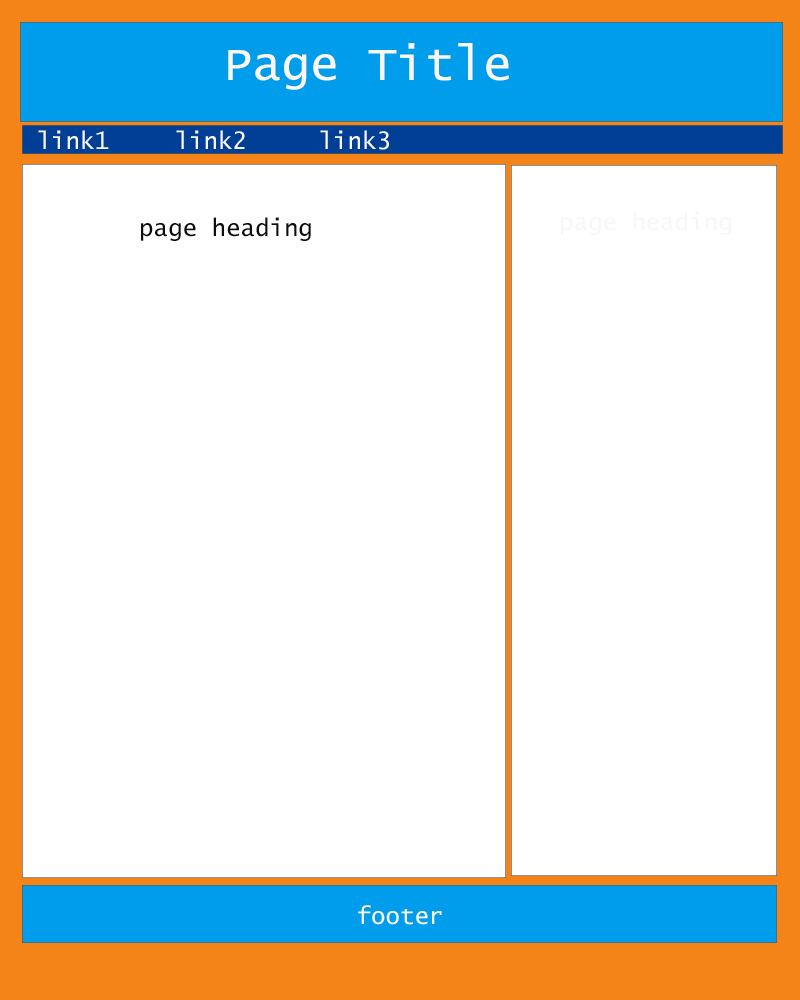
Basic Layout 1 |

|
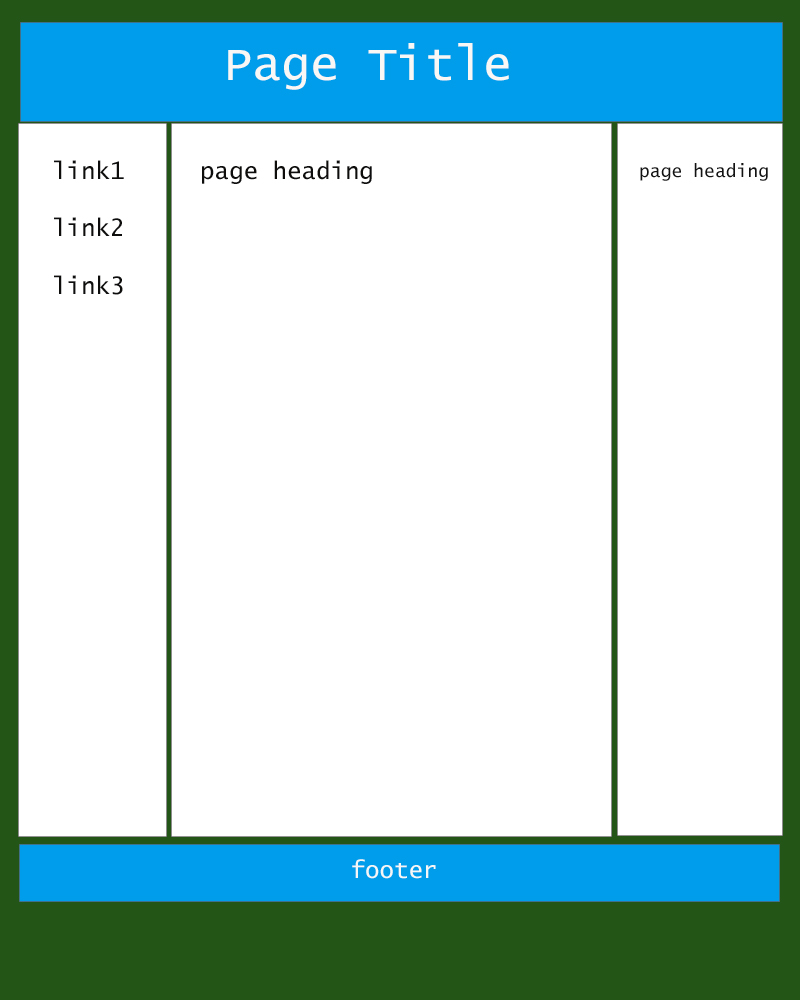
Basic Layout 2 |

|
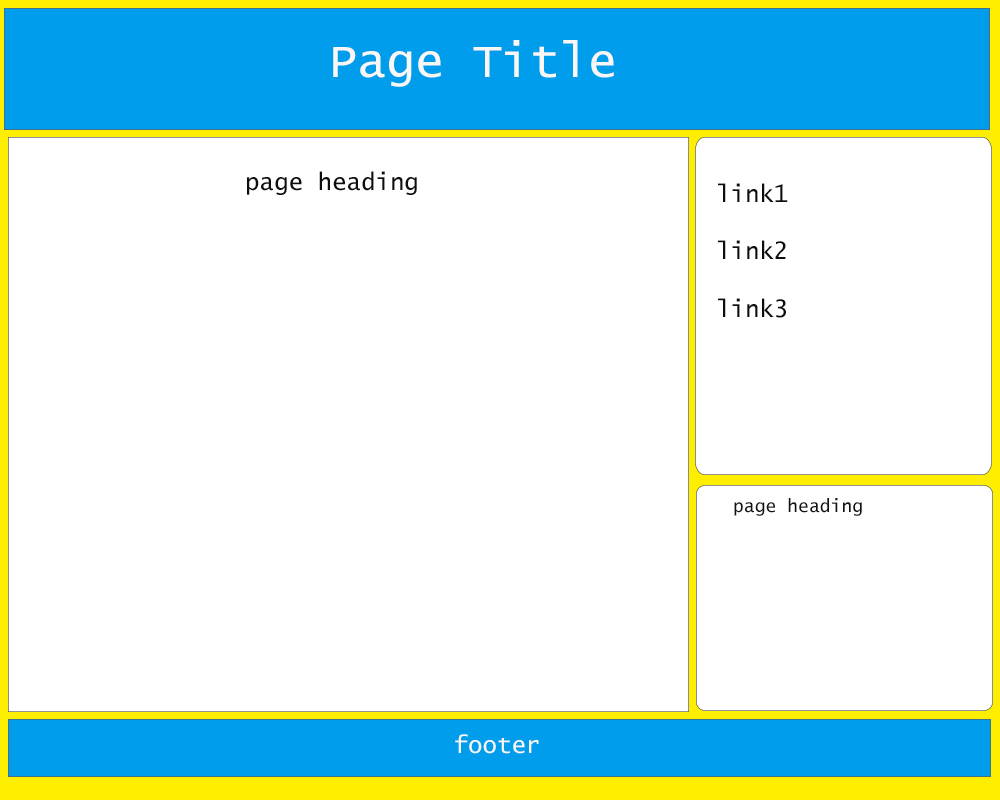
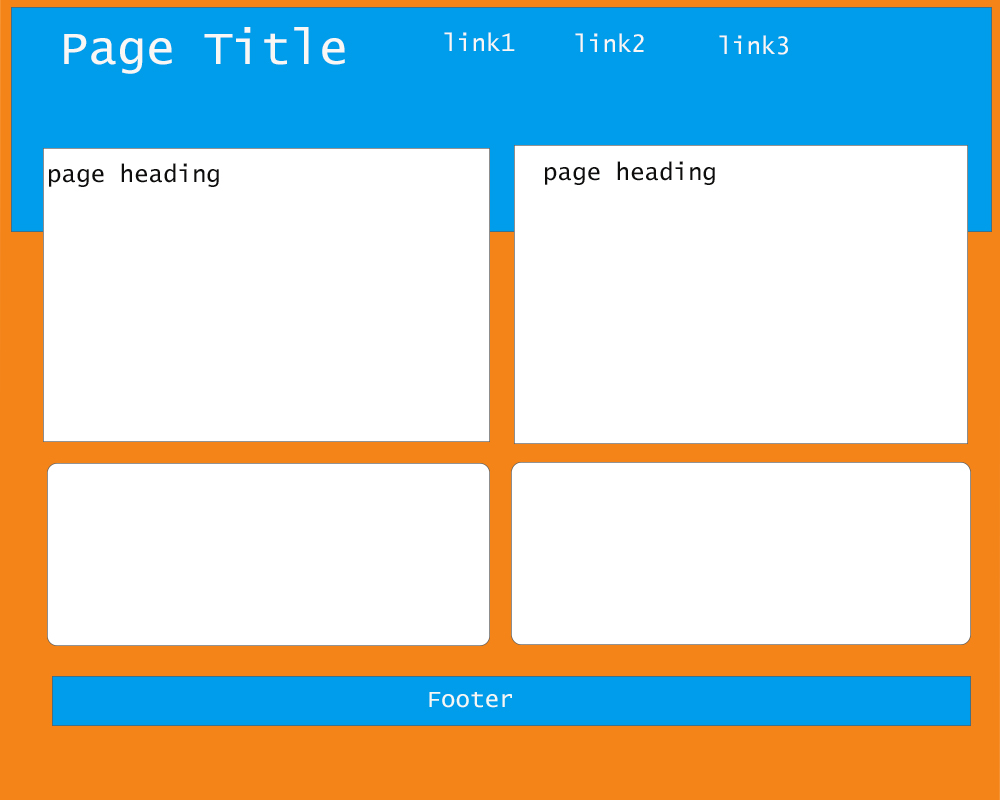
Medium Layout 1 |

|
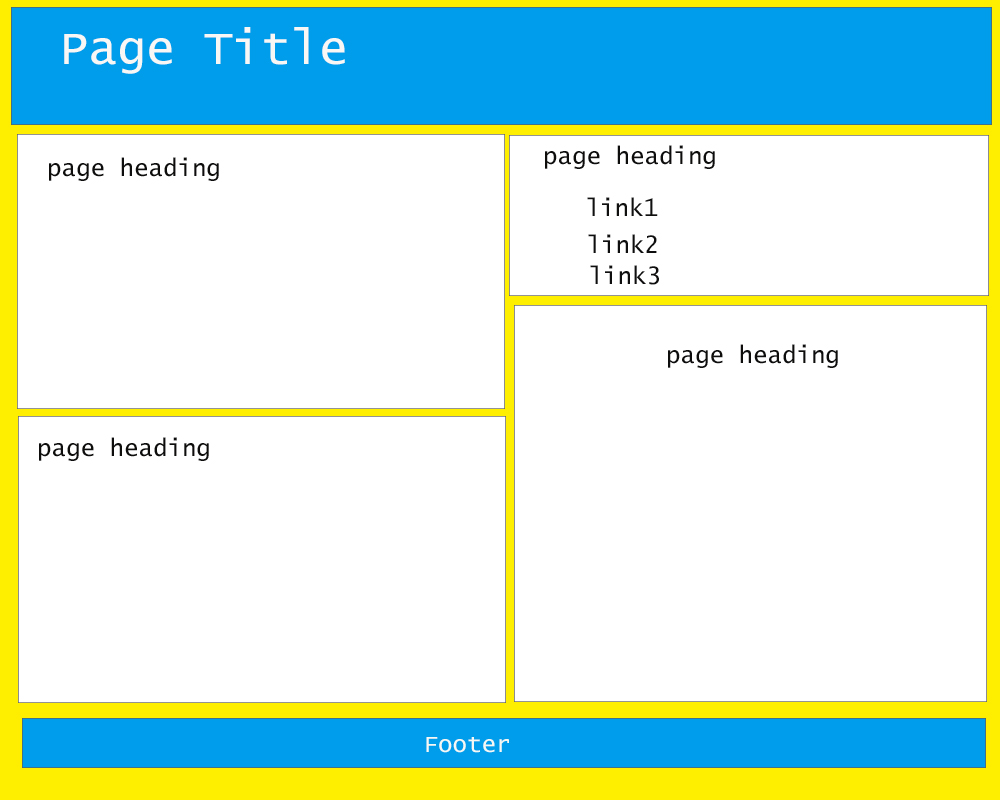
Medium Layout 2 |

|
Advanced Layout 1 |

|
Advanced Layout 2 |
Helpful Resources
- Useful resources on the Internet
- HTML colour picker
- if you forget about some tags or just what to learn some new ones, w3schools
- if you would like to learn more CSS style tricks, also on w3schools.
- A video tutorial to get you started:
Badge It - Silver
- Pick a layout from the above
- Pick the content you website will be focusing on
- Pick the audience your website will be targeting at
- Using the Paint program, starting by drawing the choosen layout, then filling in the layout with specifics on background colours, and where your links, images and paragraphs etc will go.
- Using the text tool in Paint to specify the audience and topic you have choosen.
- Upload your finished design to bournetolearn.
Badge It - Gold
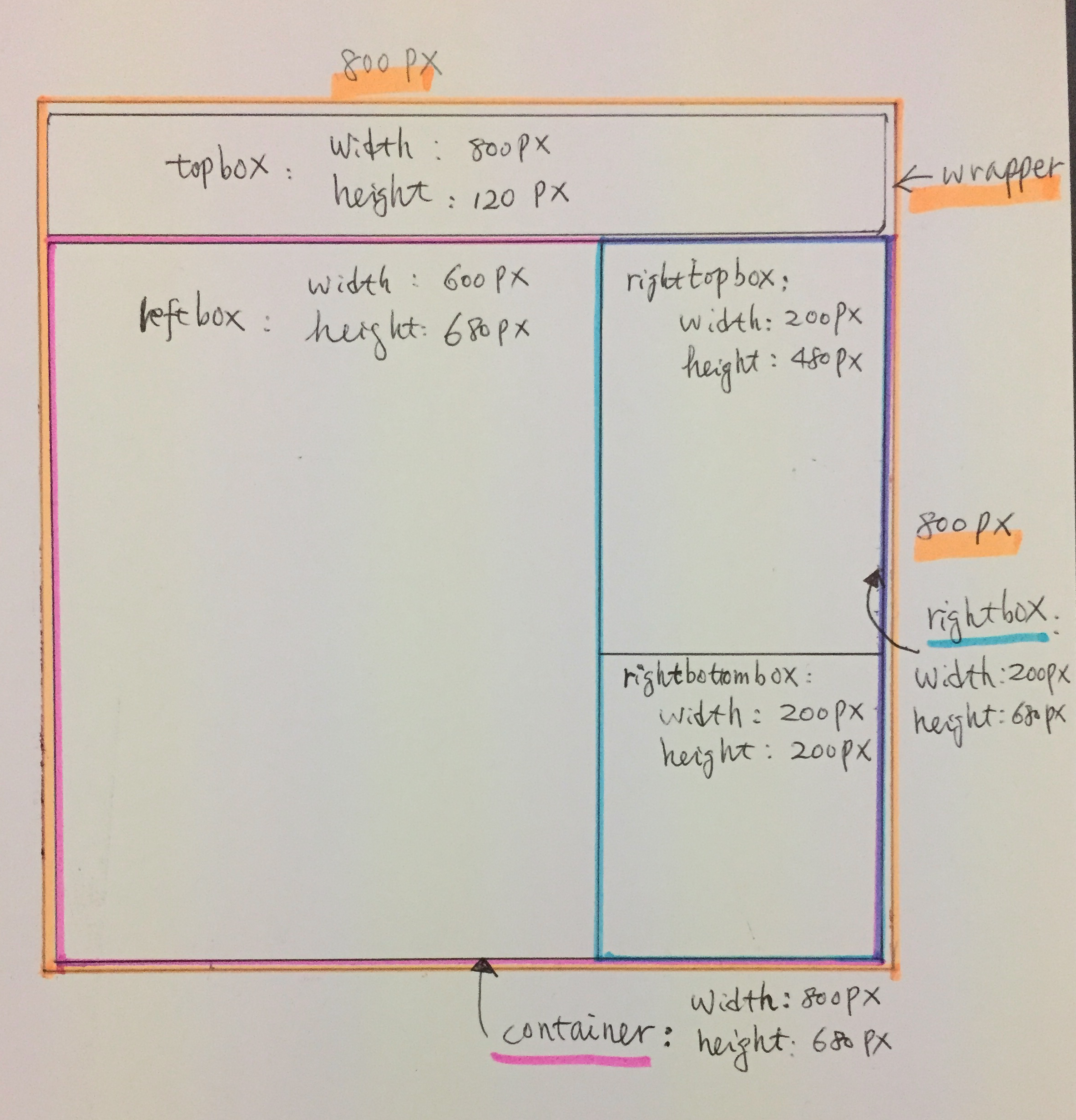
- Use pen, paper and a ruler to draw each DIV with the appropriate deminsion.
- Here is an example of such work:

- Take a photo of your finished work and upload to bournetolearn.